플러터로 소셜 로그인을 하게 되면서, 파이어베이스(Firebase)를 통한 구글, 애플 소셜 로그인을 구현할 수 있습니다.
구글(Google) 소셜 로그인
Firebase 생성 및 설정

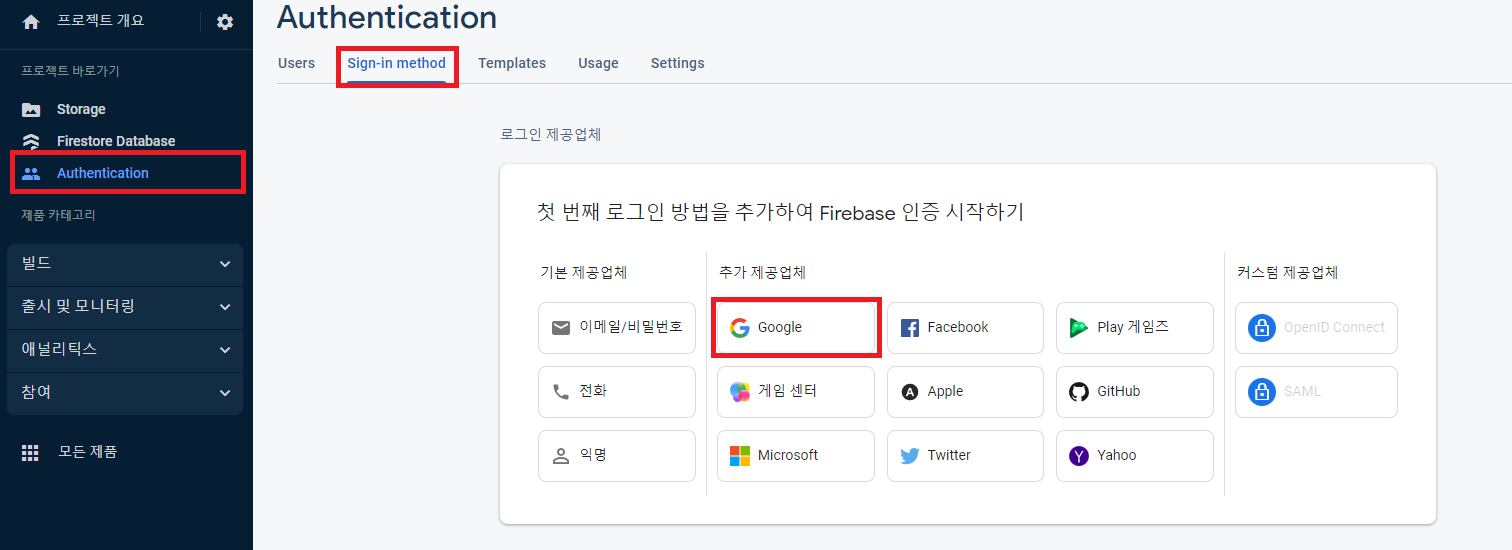
먼저, 파이어베이스를 생성 및 설정으로 들어가서 `Authentication`을 설정해줘야 합니다.

`Authentication`에서 하위 탭 `Sign-in-method` 클릭하여 `Google 선택`

만약, Google을 인증 제공업체로 사용하려면 하단 외부 프로젝트의 클라이언트 ID 허용 목록에 추가 부분에 구글 클라우드에서 아래 이미지와 같이 사용자 인증 정보 정보를 넣어주면 됩니다. (선택사항)

OAuth2.0 클라이언트 ID에서 계정을 클릭하면 클라이언트 ID와 클라이언트 보안 비밀 키를 확인할 수 있습니다.

프로젝트 이름과 지원 이메일을 선택하여 저장

왼쪽 상단 프로젝트 설정 이동



`google-services.json` 파일을 `android/app` 폴더에 넣기
IOS도 동일하게 `GoogleService-info.plist`를 `ios\Runner` 폴더에 추가해야 합니다.

앱 추가후 프로젝트 설정 하단에 `디지털 지문 추가`
디버그 키 인증서
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
릴리즈 키 인증서
keytool -list -v -keystore ./key.jks -alias key

인증서 발급 후 아래처럼 나오면 인증서 지문을 복사하여 디지털 지문 추가에 넣기
패키지 설치
google_sign_in | Flutter Package
Flutter plugin for Google Sign-In, a secure authentication system for signing in with a Google account on Android and iOS.
pub.dev
pub.dev에서 google_sign_in 패키지를 설치해 줍니다.
예제
import 'package:google_sign_in/google_sign_in.dart';
GoogleSignIn _googleSignIn = GoogleSignIn(
scopes: [
'email',
'https://www.googleapis.com/auth/contacts.readonly',
],
);
Future<void> _handleSignIn() async {
try {
await _googleSignIn.signIn();
} catch (error) {
print(error);
}
}
권한설정
AOS
안드로이드는 별도의 권한 설정은 없으며, 위에서 `google-services.json`을 인식시켜주기만 하면 됩니다.
`android\build.gradle`

classpath 'com.google.gms:google-services:4.3.14'구글 서비스 추가
`android\app\build.gradle`

apply plugin: 'com.google.gms.google-services'구글 서비스 플러그인 추가

맨 하단에 디펜던시에 파이어베이스 추가
IOS
`ios\Runner\Info.plist`

<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string></string>
<key>CFBundleURLSchemes</key>
<array>
<!-- 카카오 -->
<string>kakao52dae1b084926985b3f788c3a9f7ac4f</string>
<!-- 구글 -->
<string>com.googleusercontent.apps.603003941684-92h2c5808sb3lknsh0eq1unkrl3ju482</string>
</array>
</dict>
</array>`Info.plist`에서 위 코드를 추가하면 되며, 카카오는 예시입니다.
유저 정보 가져오기
Firebase에서 사용자 관리 | Firebase 인증
Firebase Summit에서 발표된 모든 내용을 살펴보고 Firebase로 앱을 빠르게 개발하고 안심하고 앱을 실행하는 방법을 알아보세요. 자세히 알아보기 이 페이지는 Cloud Translation API를 통해 번역되었습니
firebase.google.com
Future<dynamic> handleGoogleSignInProvider() async {
try {
await googleSignIn
.signIn()
.then((GoogleSignInAccount? googleSignInAccount) async {
if (googleSignInAccount == null) {
print('구글 데이터를 가져오지 못했습니다');
return null;
}
GoogleSignInAuthentication googleSignInAuthentication =
await googleSignInAccount.authentication;
AuthCredential credential = GoogleAuthProvider.credential(
accessToken: googleSignInAuthentication.accessToken,
idToken: googleSignInAuthentication.idToken,
);
UserCredential authResult =
await _auth.signInWithCredential(credential);
User? user = authResult.user;
if (user == null) {
print('구글 유저 데이터를 가져오지 못했습니다');
return null;
}
return {
'type': 'google',
'user_uuid': user.uid,
'email': user.email,
'profile': user.photoURL,
};
});
} catch (error) {
return null;
}
}
유저 정보 삭제하기
import 'package:google_sign_in/google_sign_in.dart';
GoogleSignIn _googleSignIn = GoogleSignIn();
// ...
void signOut() async {
await _googleSignIn.signOut();
print("User signed out.");
}위 코드는 `파이어베이스에서 소셜로그인으로 로그인한 계정을 삭제`한다.
이제 준비가 완료되었으니 실제 구글 로그인을 시도해 보면 되겠습니다.
'Dart > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 성능향상을 위한 `AutomaticKeepAliveClientMixin` 위젯 캐싱하기 (0) | 2022.12.24 |
|---|---|
| [Flutter] 플러터 성능향상을 위한 `RepaintBoundary` 위젯 사용하기 (0) | 2022.12.24 |
| [Flutter] 플러터 `Rive` 적용하기 (0) | 2022.12.23 |
| [Flutter] `TextField`, `TextFormField` 특정 포커스(Focus) 위치하기 (0) | 2022.12.23 |
| [Flutter] 탭바(Tabbar) 스크롤 위치 기억하기 `Render Visible` (0) | 2022.12.23 |
