
플러터로 개발하다 보면, 선언형 때문에 코드 위치 및 구조를 파악하기 어려울 때가 있습니다. 물론, 코드량이 많아지기 전에 별도로 클래스로 나눠주면 문제가 없겠지만, 명시적으로 도트라인이 보이면 더 좋을 것입니다.
설정방법
우선, `VSCODE 설정`으로 들어갑니다.

`Preview Flutter Ui Guides` 항목을 활성화시켜 주세요.

그리고, 오른쪽 상단에 아이콘 클릭하여 `OpenSetting JSON` 형태로 열어주세요.

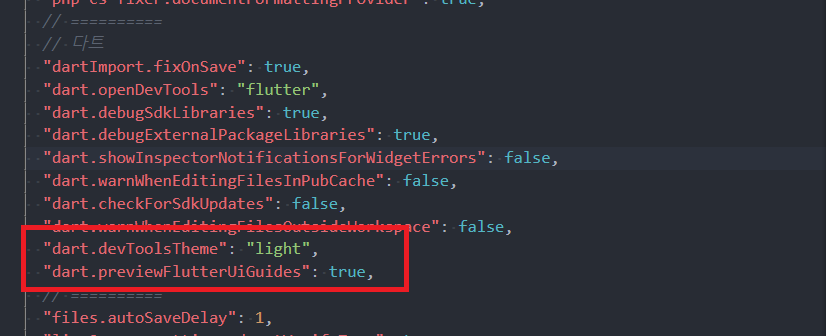
위에 2가지 항목을 추가해 주시고, `VSCODE를 완전히 종료`했다가 다시 열어주세요.
저 같은 경우 재부팅하고 바로 적용이 안되고 조금 있다가 적용이 되더라고요.
728x90
사업자 정보 표시
레플라 | 홍대기 | 경기도 부천시 부일로 519 화신오피스텔 1404호 | 사업자 등록번호 : 726-04-01977 | TEL : 070-8800-6071 | Mail : support@reafla.co.kr | 통신판매신고번호 : 호 | 사이버몰의 이용약관 바로가기
'Dart > Flutter' 카테고리의 다른 글
| [Flutter] 임펠러(Impeller) 사용해보기 (0) | 2023.01.31 |
|---|---|
| [Flutter] 플러터 GetX에서 Hero 위젯 사용하기 (0) | 2022.12.30 |
| [Flutter] 플러터 앱 버전 체크(App Version Check) 만들어 사용하기 (0) | 2022.12.25 |
| [Flutter] 플러터 `RegExp 정규표현식(정규식)` 전체 모음 (0) | 2022.12.25 |
| [Flutter] 플러터 파이어베이스(Firebase)를 통한 애플(Apple) 소셜 로그인 설정하기 (0) | 2022.12.24 |
