푸시 알람 앱 아이콘 보이지 않을때 체크 하기

1. 앱 아이콘은 뒷 배경이 투명한 상태이어야 합니다.
예를들면) 사각형 부드러운 테두리를 보여준다고 뒷 배경을 흰색 그리고 아이콘 사이드 틈새만 투명한 상태인 경우에는 앱 아이콘에 부적합합니다.
2. 하단에 플러터 기본 앱 아이콘으로 교체 후 확인해봅니다.
교체 후에도 보이지 않는다면, 앱 아이콘 파일이나 "ic_launcher" 파일이 인식되지 않은것 입니다.
3. 파이어베이스 메세징쪽 코드 확인하기
const InitializationSettings initializationSettings =
InitializationSettings(
android: AndroidInitializationSettings('@drawable/ic_notification'),
iOS: DarwinInitializationSettings(),
);
or
const InitializationSettings initializationSettings =
InitializationSettings(
android: AndroidInitializationSettings('@mipmap/ic_launcher'),
iOS: DarwinInitializationSettings(),
);
----------
const androidDetails = AndroidNotificationDetails(
'high_importance_channel',
'High Importance Notifications',
channelDescription: 'This channel is used for important notifications.',
importance: Importance.high,
priority: Priority.high,
icon: '@drawable/ic_notification',
or
icon: '@mipmap/ic_launcher',
color: Color(0xFFFFFFFF),
);파이어베이스 초기화 코드에서 앱 아이콘의 설정이 정상적으로 들어가져 있는지 확인 합니다.

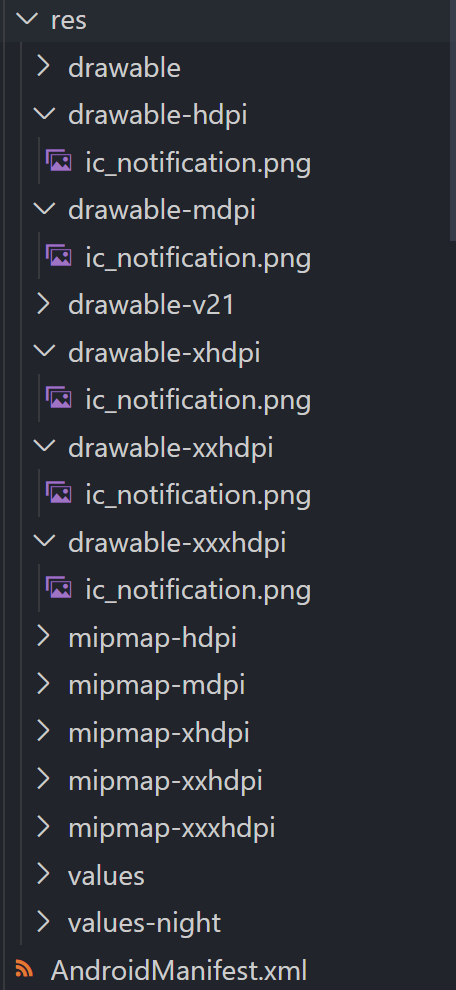
대부분 "@mipmap/ic_launcher"로 되어있을텐데, 만약 앱 아이콘과 푸시 알림 아이콘이 다르면 "@drawable/원하는 이름"으로 설정한 뒤에 "android/app/src/main/res" 안에 "drawable-mdpi ~ xxxhdpi" 폴더를 만든 후 원하는 파일 이름으로 만들어 넣어주면 됩니다. 그러면 앱 아이콘과 푸시 알림 아이콘을 다르게 설정할 수 있습니다.
4. 그외 프로가드나 다른 문제가 있을 수 있습니다.

<resources>
<color name="notification_color">#FFFFFF</color>
</resources>제일 먼저, " android\app\src\main\res\values" 폴더 안에 "colors.xml" 파일을 만든후 위 코드를 넣어주고 원하는 색상을 넣어줍니다.
...
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
// 하단에 추가
// 앱 아이콘 매칭은 "@drawable/...", 혹은 "@mipmap/..." 으로 본인 설정에 맞게 변경
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_notification" />
// "colors.xml" 설정한 name 이름을 넣어줍니다.
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/notification_color" />
..."AndroidManifest.xml" 파일에서 위 항목을 넣어줍니다.

이후 다시 3번 파이어베이스 초기화 단계에서 앱 아이콘 지정 및 혹은 color 옵션값들을 지워보거나 하여 적용해봅니다.
728x90
사업자 정보 표시
레플라 | 홍대기 | 경기도 부천시 부일로 519 화신오피스텔 1404호 | 사업자 등록번호 : 726-04-01977 | TEL : 070-8800-6071 | Mail : support@reafla.co.kr | 통신판매신고번호 : 호 | 사이버몰의 이용약관 바로가기
'Dart > Flutter' 카테고리의 다른 글
| [Flutter] Android keystore(JKS) 서명 키 만들고 적용하기 (0) | 2024.10.27 |
|---|---|
| [Flutter] 모바일 앱을 보호하기 위한 몇가지 보안 (0) | 2023.05.21 |
| [Flutter] Theme.of(context) 성능 이슈 (0) | 2023.05.10 |
| [Flutter] Xcode File not found: /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphoneos.a (0) | 2023.05.03 |
| [Flutter] 애플 개발자 계정 사업자로 전환 및 가입하기 (DUNS 발급) (0) | 2023.04.19 |



